Топ-7 совершенных законов дизайна пользовательского интерфейса

Если вы - веб-дизайнер, тогда мы вас поздравляем - вы являетесь и дизайнером пользовательских интерфейсов. И в ближайшее время такая роль станет для вас весьма значимой!
В большинстве своем сегодня у сайтов простые интерфейсы, на уровне навигации и контактных форм. Однако уже совсем скоро развитие новых технологий и стандартов создадут спрос на более тесное и специализированное взаимодействие.
Таким образом, мы придем к тому, что работы над интерфейсами станет больше. Итак, давайте рассмотрим ниже, на что нужно обратить внимание.
1. Закон ясности

Пользователь избегает непонятных элементов интерфейса.
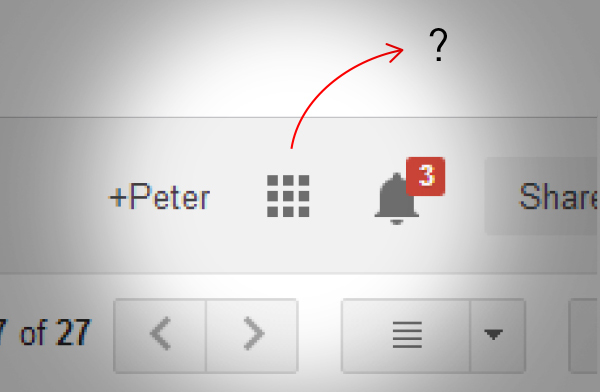
Скажите, пользуетесь ли вы Gmail? Вплоть до последнего обновления у Gmail была более чем доступная и ясная текстовая навигация вверху страницы. Документы, Диск, Календарь и другие сервисы Гугла находились на расстоянии всего лишь одного клика.
Однако со временем Гугл принял решение упростить и спрятать всё под абстрактной иконкой. Что получилось в итоге? Большинство людей иконку попросту не заметили и закидали вопросами поддержку Gmail.
Очень часто человек избегает то, чего не понимает. Это ключевое свойство человеческой природы. Старайтесь максимально и вы избегать применения таких элементов интерфейса, в предназначении которых люди могут сомневаться, так как никто не будет сидеть и специально разбираться, что к чему относится.
2. Закон предпочитаемого действия

Пользователь комфортнее себя чувствует в том случае, если он хорошо понимает, что нужно делать.
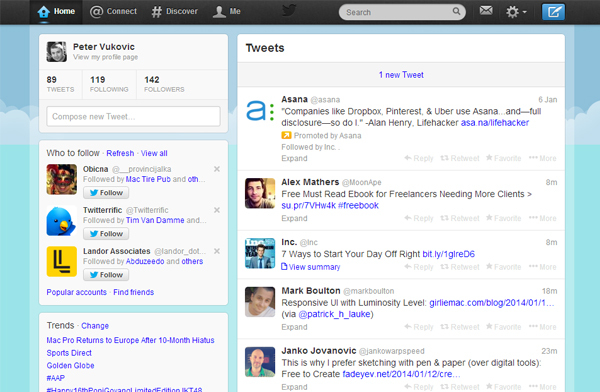
Давайте взглянем на предыдущий дизайн Твиттера. А теперь скажите: новички хорошо понимали, что им нужно делать?
Безусловно, они должны начать твитить. Однако кнопка «Написать твит…» в правом верхнем углу недостаточно хорошо видна (см. предыдущий закон), а текстовое поле в левой колонке смешивается с окружением. С точки зрения дизайна, похоже на то, словно Твиттер желает, чтобы пользователи либо искали что-нибудь, либо воспользовались одним из пунктов меню слева, так как эти элементы больше всего привлекают внимание.
Пользователи никогда не должны долго раздумывать, что им нужно сделать. Желаемое действие должно быть ясным и хорошо видимым.
3. Закон контекста

Пользователь ожидает увидеть элементы управления как можно ближе к объекту, которым он хочет управлять.
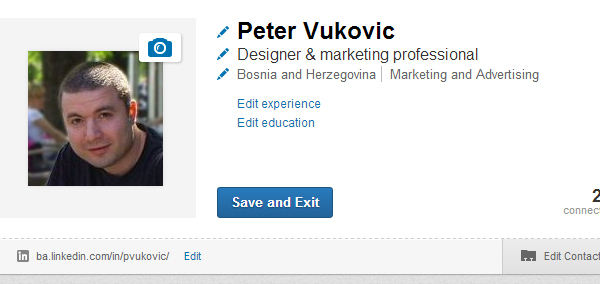
Что нужно сделать, чтобы отредактировать своё имя в Facebook? Необходимо пойти в «Настройки» в правом верхнем углу, нажать на «Настройки профиля», найти «Имя», нажать «Изменить». Как сделать то же самое в LinkedIn? Нужно всего лишь рядом со своим именем нажать на карандаш.
Пользователи всегда будут искать элементы управления в контексте объекта, которым они хотят управлять. Если вы вздумаете приготовить попкорн, вы пойдёте к микроволновке и нажмёте на ней соответствующую кнопку.
Согласитесь, было бы не очень удобно, если бы нужно пройти по длинному коридору, спуститься вниз по лестнице, войти в подвал, найти распределительный щит и включить переключатель G-35 для того, чтобы запустить программу приготовления попкорна (чем-то напоминает Facebook, не правда ли?).
Порадуйте пользователей, пусть им станет удобно. В случае, если что-то можно отредактировать, изменить или как-то иначе этим управлять, сделайте элементы управления так, чтобы они, как минимум, были на виду.
4. Закон настроек по умолчанию
;
Пользователи нечасто меняют настройки по умолчанию.
Вам знаком рингтон из этого ролика? Безусловно, да. В свое время это был самый популярный рингтон на земле. С чем это связано? Данный рингтон был по умолчанию и люди никогда его не меняли в большинстве своем.
Настройки по умолчанию — сила:
Большинство людей, включая вас, никогда не меняет заводские настройки в своих телевизорах.
Практически все человечество никогда не меняет установленную по умолчанию температуру холодильника.
В телефонах огромного числа людей установлены фоновые картинки и рингтоны по умолчанию.
Примечательно, что мы не обращаем на них внимания, а они правят нашим миром. Поэтому убедитесь, что все значения по умолчанию максимально удобны и практичны. Можно с уверенностью предположить, что некоторые люди никогда их не поменяют.
5. Закон направленного действия

Запомните: если пользователя попросить что-то сделать, скорее всего, он это сделает.
Большая разница между ожиданием, что пользователи сами по себе что-то сделают, и просьбой что-то конкретное сделать.
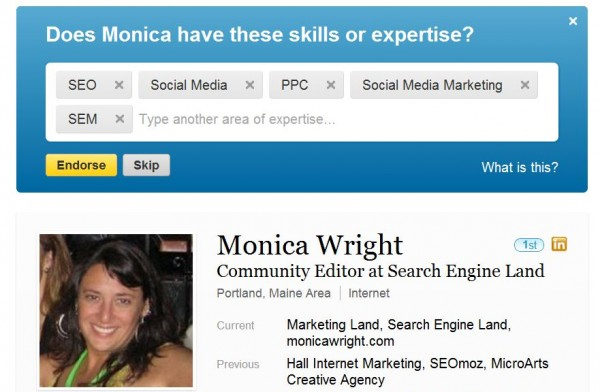
Допустим, когда LinkedIn представил функционал «подтверждений», не ожидалось, что пользователи разберутся, как с ним работать. Скорее наоборот, были созданы заметные баннеры с призывом к действию, которые появились прямо над профилями. Это, в сочетании с любовью людей подтверждать факты, сделало функционал очень распространенным.
Если вы хотите, чтобы пользователи что-то сделали, просто спросите их без всяких сомнений.
6. Закон обратной связи

Пользователи будут чувствовать себя уверенней в том случае, если постоянно будут получать доступную и ясную обратную связь.
В действительности логика довольно проста: чем лучше интерфейс информирует пользователей о происходящем, тем уверенней они себя ощущают.
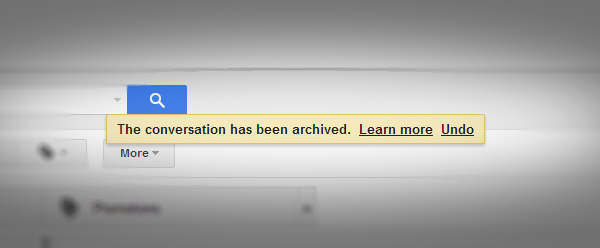
Gmail — отличный пример хорошей обратной связи. В ответ на каждое действие вы получите ясное уведомление, включающее ссылки «Узнать больше» и «Отмена». Это вселяет в пользователей ощущение контроля над ситуацией, и они охотно возвращаются к этому продукту вновь и вновь.
7. Закон упрощения

Пользователь с большим энтузиазмом выполнит сложное действие тогда, когда оно будет разбито на маленькие шаги.
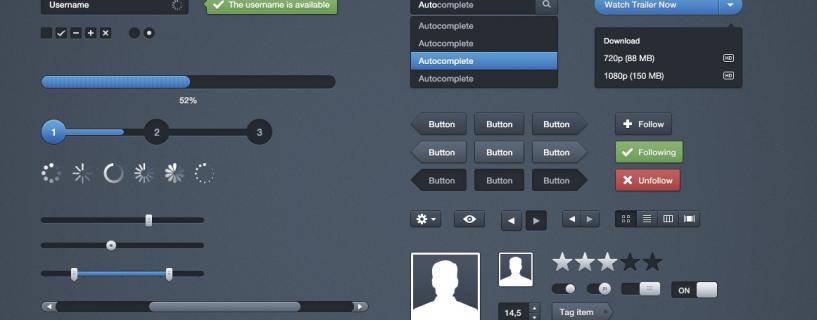
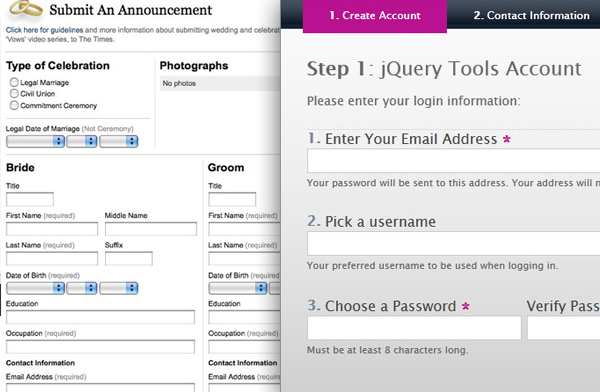
Сравните левую и правую форму. У них примерно одинаковое количество полей. Но заметьте: с правой гораздо проще справиться.
Все мы не очень любим заполнять длинные сложные формы, поскольку они кажутся скучными, бесконечными и сложными для перепроверки. Однако если вы разобьете форму на несколько шагов и покажете прогресс-бар, задача значительно станет проще.
Это закон упрощения. Люди скорее выполнят 10 маленьких задач, чем одну гигантскую. Маленькие задачи не такие страшные и завершение каждой будет давать нам чувство выполненного долга.
Законы или методические рекомендации?
Есть причина, почему было использовано слово «закон» в данной статье. Мы еще не сталкивались с моментом, когда нарушение этих законов привело бы к чему-то положительному.
За нарушение этих законов есть наказание. Оно принимает форму не очень довольных пользователей, сетующих о том, какой у вашего продукта плохой интерфейс.
Не забывайте, что дизайн пользовательского интерфейса — это более чем ответственная задача. Перечисленные законы помогут справиться с ней лучше, и если вы решили их нарушить, тогда на то должны быть вполне весомые причины.