Ресурсы для оптимизация загрузки сайта

В процессе разработки всегда возникает вопрос насколько быстро работает сайт? Что вызывает задержку загрузки код или медленный сервер, что можно оптимизировать и исправить. С развитием быстрого Интернета это кажется не важным, но для ресурсов с высоким посещением это очень ВАЖНО! Исход из личного опыта большинство пользователей не любят ждать когда загрузится страница и поэтому оптимальная загрузка сайта не должна превышать 5-7 секунд. Ниже я хочу представить несколько ресурсов которые помогут вам определить косяки и узкие места в работе вашего ресурса.
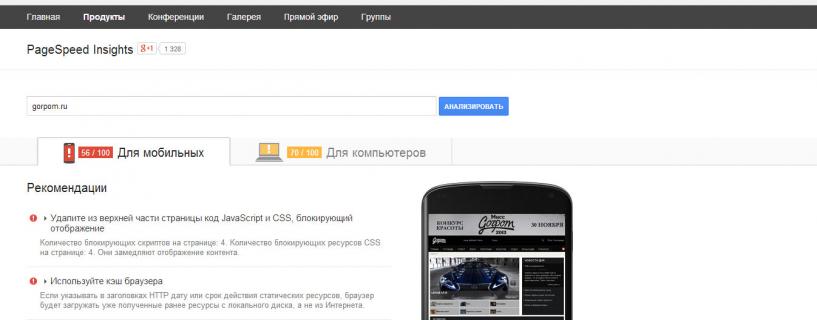
Page Speed Online
Данный сайт вообще говоря, онлайн версия расширения Chrome. Он анализирует производительность по множеству параметров, самостоятельно генерируя массу полезных советов, включая информацию по оптимизации сайта в приоритетном порядке. Кроме того, сервис позволяет протестировать мобильные версии сайта. Настоятельно рекомендую первую проверку проводить именно этим сервисом.
Pingdom Tools
Этот сайт даёт возможность проверить скорость загрузки страниц, а также проводить мониторинг сети. Отчёт позволяет просмотреть скорость и время загрузки каждого отдельного элемента, такие как изображения, скрипты JavaScript и другие. Другой полезной функцией станет полный анализ страницы, информирующий о времени загрузки, размере страницы и других параметрах.
GTmetrix
Сразу скажу, что этот тест самый любимый в нашей команде. Этот тест скорости и производительности, созданный Gossamer Threads, предлагает средства тестирования и мониторинга, предоставляя огромное количество данных по сайту. Но огромный плюс его, в том, что он не просто предоставляет рекомендации. Он так же предоставляет готовые решения. Например для WordPress он подбирает необходимые плагины. Самостоятельно выдаёт оптимизированный CSS код, а так же сжатые картинки, без потери качества. Есть история проверок. Можно было бы использовать только его, если бы он предоставлял возможность тестировать скорость относительно серверов в разных странах. Но этот небольшой недостаток с лихвой восполняет следующий сайт.
WebPagetest
Сервис WebPagetest тестирует скорости загрузки страниц в различных браузерах, таких как Chrome, Firefox и IE, а также позволяет провести тестирование относительно нескольких точек по всему миру! Помимо этого, тест имитирует различные типы соединения, а также блокирование рекламы пользователем, что отображает максимально приближенные к реальным данные производительности вашего сервера. Зачем необходима проверка различных браузеров? Дело в том, что в каждом из них использованы собственные алгоритмы, обрабатывающие страничку. Поэтому скорость загрузки в IE может быть существенно ниже, чем в Chrome, из-за низкой кроссбраузерности сайта.
Load Impact